На официальном сайте yii появилась статья о производительности версии 1.0.1 данного фреймворка (пока доступна только тестовая версия ветки 1.0.1 ), судя по графикам, yii в 9 раз превосходит по RPS Zend Framework , более чем в 3 раза Codeigniter, улучшена производительность, в сравнении с версией 1.0.0.
Архив за месяц: Декабрь 2008
Netbeans+JavaScript
Netbeans+JavaScript
Netbeans прекрасно поддерживает работу с JS (автодополнение кода, подсветка ошибок и т.д.), кроме того Netbeans уже поставляется с несколькими популярными JS библиотеками (JQuery,Prototype, Yahoo UI, Dojo), что не может не радовать.
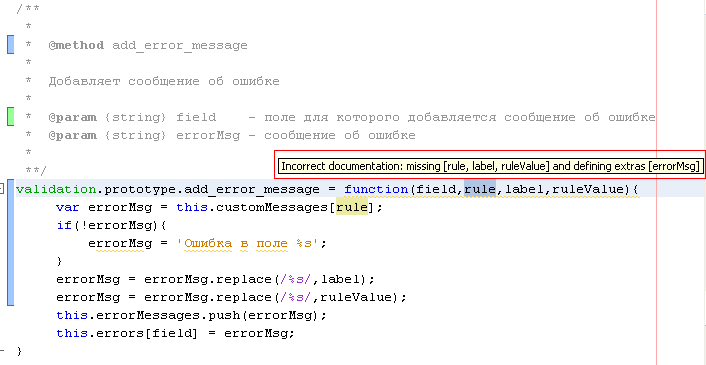
Сегодня заметил еще одну приятную особенность — Netbeans поддерживает ScriptDoc
На рисунке — параметры функции и параметры описанные в документации к данной функции не совпадают — о чем Netbeans справедливо и предупреждает.

Еще один плюс в пользу Netbeans!
xjslib 0.0.1
Так уж получилось, что я сейчас пишу диплом. Задание заключается в разработке JavaScript библиотеки для построения пользовательского интерфейса (что-то типа маленького Extjs). Одним из пунктов задания является возможность указывать правила валидации для всех необходимых полей ввода и делать это в «удобном и простом» виде. Поразмыслив над этой задачей, я решил выделить валидацию в отдельный модуль (класс), который можно будет использовать отдельно от всей, разрабатываемой мною библиотеки.
Так как у меня есть некоторый опыт программирования на Codeigniter, и использования его библиотеки для валидации данных (и на мой взгляд подход, выбранный в CI, является «удобным и простым») за основу своего модуля я решил взять form_validation из CI. Сразу отмечу, что до написания диплома я использовал JavaScript, примерно на 5-10% от всех его возможностей (для решения каких-то простых и элементарных задач). Собственно говоря, желание лучше освоить JS и подтолкнуло меня взять на диплом именно эту тему. После приобритения замечательной книги по JS, я начал потихонечку обдумывать и разрабатывать свой проект.
И вот свершилось ))). Хочу представить вашему вниманию мой первый модуль на JavaScript — xjslib(что значит xjslib — ничего более оригинального я не придумал )))) — библиотека валидации форм. Поискав в Google материал на тему Codeigniter+JavaScript я нашел интересную ссылочку. Рассмотрев эту библиотеку для CI, я взял ее за основу для своей собственной библиотеки валидации форм.
Основной целью написания, было не столько создание библиотеки с необходимым функционалом, сколько изучение JS и его возможностей.
И кое-что новое я узнал:
- пространства имен в JS;
- конструкторы и прототипы в JS;
- регулярные выражения а JS;
- документирование скриптов на JS;
Буду очень признателен за критику кода, функционала и вообще за любые замечания.
Для библиотеки xjslib будет существовать постоянная страничка в моем блоге.
Сейчас доступна версия xjslib 0.0.1. С примером использования можно ознакомится здесь.
Как говорится, welcome !
Codeigniter vs Kohana ||
VS
Codeigniter vs Kohana ||
Раунд 2. Проверка форм
Вторая часть фреймворка, которая на мой взгляд, является очень важной — это средства и возможности проверки корректности данных, введенных пользователем или иными словами — валидация форм.
Оба фреймворка имееют достаточно развитые возможности проверки данных, о них я сегодня и постараюсь рассказать.
Начнем с Codeigniter.
Совсем недавно вышла версия 1.7 данного фреймворка, класс для проверки данных, претерпел существенные изменения, поэтому все описанное ниже относится только к последней версии CI.
И так… для того что бы библиотека валидации форм была доступна в Ваших контроллерах (как правило именно там и происходит валидация) необходимо выполнить следующее:
$this->load->library('form_validation');
— стандартная процедура загрузки библиотеки для CI. После этого все действия можно выполнять, обращаясь к
$this->form_validation->some_method();
Kohana
Kohana предлагает несколько вариантов:
$validator = new Validation($_POST);
$array = array_merge($_POST,$_GET); // объединем $_GET и $_POST для проверки
$validator = new Validation($array);
$validator = Validation::factory($_POST) // вызов статичного метода
После того как библиотеки загружены, необходимо указать правила валидации полей — то, собственно ради чего все это и затевалось…
В CI для установки правил валидации используется метод set_rules()
$this->form_validation->set_rules($field,$name,$rules)
$field — имя поля в массиве $_POST;
$name — псевдоним поля — это значение появится в сообщении об ошибке
$rules — правила валидации
Подробнее о правилах валидации…
Помимо собственно правил проверки, можно задать правила (или фильтры) для пред-обрабокти и/или пост-обработки данных.
Например, рассмотрим следующее правило:
«trim|required|strtolower»
Символ «|» используется для объединения правил — в терминах CI «каскадирование». Итак…
- trim — стандартная функция php, которая удаляет все начальные и конечные пробелы
- required — одно из встроенных правил CI, которое делает поле обязательным для заполнения
- strtolower — стандартная функция php, которая переводит все символы в нижний регистр
Таким образом в этом правиле…
- trim – функция, которая вызовется перед проверкой поля (пред-обработка)
- required — само правило валидации
- strtolower — функция, которая вызовется после проверки поля (пост-обработка)
Последовательность действий, которые выполнит CI будет следующая:
- выполнится функция trim
- выполнится проверка на заполнение поля (required)
- строка трансформируется в нижний регистр и запишется в массив $_POST(свое исходное место)
Нужно отметить очень важный момент:
Все функции пред- и пост-обработки в CI изменяют глобальный массив $_POST, т.е. данные модифицируются непосредственно в источнике.
В качестве правил обработки могут выступать любые PHP функции, принимающие один параметр.
Кроме того правила валидации для полей можно задавать через массив, собирая все правила в одном массиве, а так же, правила можно сохранять в конфигурационный файл, для последующего использования (подробнее об этом можно прочитать в документации CI).
В Kohana для установки правил валидации используется похожий метод:
add_rules($field, $rule, $rule…,…,…)
$field – поле для проверки
$rule – правило проверки
Пример:
$validator = new Validation($_POST);
$validator->add_rules(‘userEmail’,’required’,’email’)
Разберем этот пример.
Для поля «userEmail» (переданное методом POST) устанавливаются следующие правила:
- поле обязательно для заполнения (required)
- поле должно содержать корректный email адрес (email)
Kohana при валидации форм использует Valid helper (http://docs.kohanaphp.com/helpers/valid) поэтому все доступные правила валидации можно посмотреть в документации этого хелпера.
Синтаксис задания правила может быть одним из следующих:
$validator->add_rules(‘userEmail’,’required’,’email’) // стандартный способ
$validator->add_rules(‘userEmail’,’required’,’valid::email’) // явно указав правило
$validator->add_rules(‘userEmail’,’required’,array(‘valid’,’email’)) // правило задается через массив
На мой взгляд, самыми удобными являются первые два варианта (хотя, как говорится, «на вкус и цвет…»).
Кроме валидации, Kohana как и CI предлагает возможности пред- и пост-обработки данных, однако для этого используется совершенно другой подход.
Для задания правил обработки используется методы:
pre_filter($function,$filed,$field)
post_filter($function,$filed,$field)
Метод pre_filter($function,$filed,$field….) – задает пред-обработку данных
$function – имя функции, которая выполняет обработку данных (как пример – «trim»)
$field – поле, которые необходимо обработать.
Если поля не указаны явно – обработка применятся ко всем входным данным.
Метод post_filter($function,$filed,$field) работает аналогичным образом, за исключением того, что обработка выполняется уже после валидации данных.
Таким образом в Kohana, в отличие от CI (где правила обработки задаются индивидуально для каждого поля), правила обработки, могут быть заданы «глобально» для всех входящих полей. Кроме того CI при выполнении функций обработки – изменяет непосредственно данные в источнике (например массив $_POST), Kohana же оставляет данные в источнике неизменными, а обработанные данные помещает в объект класса Validation.
В обоих фреймворках, кроме стандартных правил валидации (встроенных), можно создавать свои собственные. Рассмотрим эту возможность подробнее.
Собственное правило валидации это простая PHP функция, которая выполняет необходимые действия.
В CI для задания собственного правила необходимо
- написать функцию, которая будет выполнять проверку
- установить правило валидации для поля формы
Функция может выполнять абсолютно любые действия, соединяться с БД, читать из файла и т.д.
public function checkName($str){
………..
………..
………..
}
Для установки собственно правила необходимо указать имя функции, предварив его префиксом «callback_»
$this->form_validation->set_rules('userName','имя','trim|strtolower|callback_checkName');
Рекомендация. Так как функция проверки будет являться методом текущего контроллера, для того что-бы она не была доступна через URL сайта, необходимо сделать ее «приватной». Для CI (см статью 1). это означает, необходимость перед именем функции добавить префикс «_»
Kohana использует похожий принцип, однако на мой взгляд, он менее очевиден.
И так. Для задания собственного правила проверки необходимо:
- написать функцию, которая будет выполнять проверку
- установить правило валидации для поля формы
Для установки собственного правила необходимо вызвать метод add_callbacks()
Пример:
$validator->add_callbacks('userName',array($this,'checkName'));
userName – поле для проверки
$this — текущий объект класса валидации
checkName – функция проверки
Так же как и в случае с CI функцию проверки необходимо (рекомендуется) сделать приватной для контроллера, в Kohana это можно сделать двумя способами (см статью 1).
На мой взгляд, подход CI для задания собственных правил – более интуитивен и легок в использвании.
Для установки текста сообщения об ошибке, при использовании собственных функций (и не только) для проверки данных,в обоих фреймвоках используются практически одинаковые функции.
В CI необходимо вызвать метод set_message(‘rule’, ‘Error Message’);
‘rule’ — правило для которого устанавливается текст сообщения
‘Error message’ — текст сообщения
Пример:
$this->validation->set_message('callback_checkName','Укажите корректное имя пользователя')
— данный код устанавливает текст сообщения об ошибке для пользовательской функции проверки «checkName». CI хранит сообщения об ошибках в языковом файле, при необходимости тексты сообщений можно изменить.
В Kohana необходимо вызвать метод add_error():
$validation->add_error($field,$errorMsg);
$field — проверяемое поле
$errorMsg — сообщение об ошибке
Так же как и CI, Kohana позволяет сохранять тексты сообщений об ошибках во внешних файлах.
Для запуска процесса валидации в CI используется метод run(), который при наличии ошибок — вернет FALSE:
$this->form_validation->run();
В Kohana используется метод validate(), так же возвращает FALSE при неудачной валидации;
$validator->validate();
Для получения сообщений об ошибках после валидации в CI используется функция validation_errors(), вызов которой располагается, как правило, на формой, проверка которой осуществляется.
В Kohana для получения сообщений об ошибках используется метод errors(), который возвращает массив сообщений.
$validator->errorrs();
Как правило, если возникли ошибки при проверки данных формы — необходимо заново отобразить эту форму, оставив заполненные поля нетронутыми (т.е. не «сбрасывать» форму), для возможности корректировки данных. В CI для этого используется функция set_value($fieldName) , где $fieldName — название поля. Пример (фрагмент HTML-формы):
В Kohana применяется метод as_array(), который вернет массив полей формы:
$validator->as_array();
Для передачи этого массива во view (для заполнения полей) можно использовать следующий код
View::factory('testview')->set('form',$form)->render(TRUE);
Фрагмент формы:
Краткий вывод и мое личное мнение: Механизм валидации форм в CI мне понравился гораздо больше чем в Kohana (из-за своей простоты и прозрачности), однако хотел бы отметить одну особенность Kohana — возможность задавать фильтры пост и пред-обработки данных глобально, для всех проверяемых полей — очень не хватает такой возможности в CI.
На этом мой краткий обзор средств и методов валидации форм в CI и Kohana заканчивается.
До новых встреч!
Фреймворки «не любят» RSS.
Фреймворки «не любят» RSS.
Сегодня наконец-то я добрался до своего Google Reader-а и решил навести там порядок (разложить все по папочкам, удалить все ненужное и прочее..) Кроме того решил все подписки касаемые php-фреймворков перенести в отдельный каталог, для организованности так сказать…Пробегая по официальным сайтам следующих fw: CakePhp, Codeigniter, Symfony, Kohana, новенький yii, я был очень удивлен тем, что лишь CI и Symfony пердоставляют Rss-ленту на своих сайтах (rss лента добавлялась, путем копирования главного url сайта фреймворка в форму добавления подписки в Google Reader-e), на сайтах всех остальных фреймворков приходилось любоваться надписью:
«Не найдены каналы, соответствующие условию поиска….»
Конечно, может быть, подписка где-то в глубине сайта и есть, но на мой взгляд, ее можно было бы перенести в корень!
CI и Symfony — маленькие победитель в моем маааааальньком тесте!


